Dengan berkembangnya teknologi, kini semakin banyak gadget/perangkat seperti handphone, smartphone, tablet, iPad dengan berbagai ukuran layar, antara lain blogger, website Blogspot, WordPress, MyWapBlog, yang mungkin memerlukan optimasi website mereka. tampak hebat secara online. pada perangkat yang berbeda ini. Oleh karena itu banyak blogger yang menggunakan template responsive karena jika tetap menggunakan template default blog atau mengupload template yang tidak responsive maka blog tidak akan tertata dengan baik/lengkap dan benar di Java, Chinese, Symbian, Android. BlackBerry dan perangkat lainnya. Ponsel Blackberry, iPhone, dan lainnya. Bagi sobat blogger yang tidak ingin membuka handphone atau melihat atau mengetes tampilan blognya misalnya kita bisa menggunakan website penyedia tes mobile gratis langsung melalui PC/PC/Laptop. , yang berikut.
Kali ini saya akan menunjukkan
cara melihat versi mobile dari blog PC/Komputer terbaru . Ikuti panduan langkah demi langkah dengan foto untuk Anda yang ingin melihat iklan blog dari PC ke seluler dengan 2 situs uji seluler gratis yang hebat.
Lihat blog dari handphone ke PC/laptop melalui Responsinator.com: 1. Pertama kita bisa menggunakan website Responsor dengan membuka
http://responsinator.com/ , lalu masukkan URL/link blog anda di bagian atas dan klik OK.
2. Setelah itu blog versi mobile akan langsung ditampilkan secara portrait dan horizontal pada iPhone 5, seperti terlihat pada gambar, untuk melihat tampilan blog pada perangkat lain seperti iPhone 6, iPhone 6 Plump, Crappy Android. , Nexus 4 dan iPad. Gulir ke bawah halaman ini
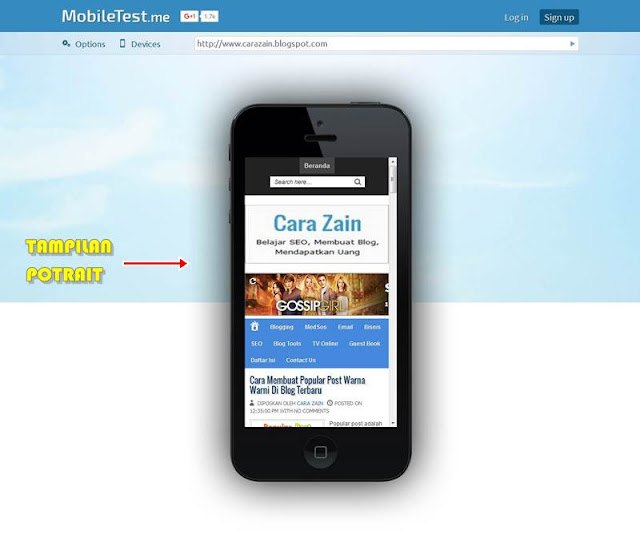
Lihat blog Anda dari perangkat seluler di PC / laptop melalui Mobiletest.me: 1. Kedua, kami akan menggunakan situs web MobileTest, gambar gadget yang tampak indah dan realistis, seperti
http://mobiletest.me/ , untuk membuka dan memilih perangkat seperti Apple iPhone 5, HTC One, Nokia Lumia 920, Samsung Galaxy . Y, Anda dapat memilih Google Nexus 7, Apple iPad Mini, dan kemudian mengklik blog untuk melihat perangkat yang dipilih.
2. Kemudian masukkan URL blog Anda dan klik tombol GO.
3. Blog Anda akan muncul di perangkat Anda secara vertikal seperti gambar di bawah ini.
4. Untuk melihat tampilan lanskap, Anda dapat mengklik tombol "Opsi" dan memilih "Lanskap" di bagian "Orientasi".
5. Setelah itu, blog Anda akan ditampilkan secara horizontal, seperti yang ditunjukkan pada gambar di bawah ini, Anda dapat membalik halaman di perangkat Anda untuk melihat konten blog Anda.
Dengan cara ini, Anda dapat dengan mudah dan cepat melihat versi seluler blog Anda di PC/laptop.
Cobalah